Writing documentation
ProjectScaffold allows to you generate HTML documentation similar to this page using FSharp.Formatting.
The docsrc/tools/generate.fsx file controls the generation of narrative and API documentation.
For most projects, you'll simply need to edit some values located at the top of the file.
The relevant settings are as follows:
referenceBinaries- A list of the binaries for which documentation should be created. The files listed should each have a corresponding XMLDoc file emitted into thebinfolder as part of the build process.website- The root URL to which the generated documentation should be uploaded. In the included example, this points to the GitHub Pages root for this project.info- A list of key/value pairs which further describe the details of your project. This list is exporteded todocsrc/tools/templates/template.cshtmlfile for data-binding purposes.
Markdown files
The project is configured to convert all *.md and *.fsx files in docsrc/content to HTML pages and emit the results into docs.
The docsrc/content/index.fsx file acts as a starting point. Use this file to provide a narrative overview of your project.
You can include Markdown and actual executable F# code in the files.
The process for editing documentation is to start a continuous documentation generation loop:
1:
|
$ build KeepRunning |
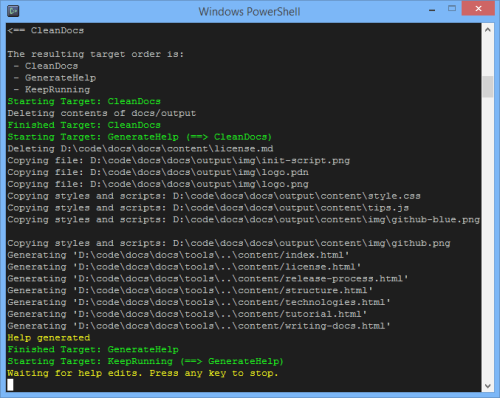
This starts the FSharp.Formatting process.

Now open docs/index.html and start to edit the files in docsrc/content. The build script will continuously sync the output automatically; you just have to refresh the browser.
Press any key in command line window to end the loop.
API docs
ProjectScaffold generates a build target that automatically generates nice looking API docs for your assemblies.
To configure this process look into docsrc/tools/generate.fsx and look for:
1:
|
let referenceBinaries = [ "##ProjectName##.dll" ] |
This will be configured automatically during the init process, but you can add more libraries if you want. In order to trigger the generation process run:
1:
|
$ build GenerateReferenceDocs |
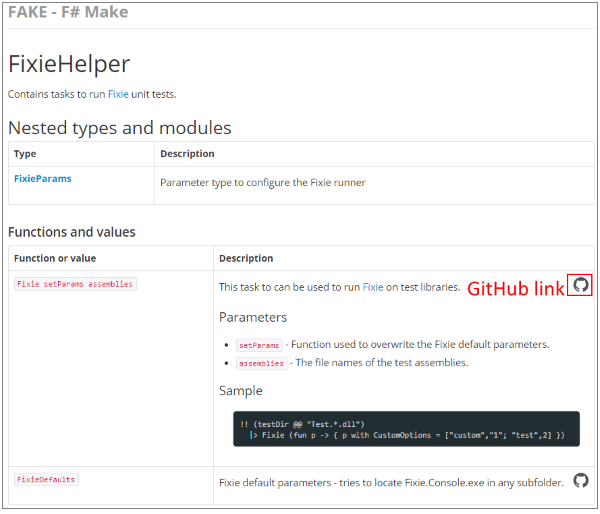
The result will be nice looking docs like the following sample:

As you can see it can even create links back to your source code on GitHub.com.
Changing the layout
The layout is determined by the docsrc/tools/templates/template.cshtml file.
It uses the Razor templating engine, and leverages jQuery and Bootstrap.
Change this file to alter the non-content aspects of your documentation.
Release process
By default the docs folder is part of your tracked git source.
The build process runs FSharp.Formatting building your documentation to the docs folder.
The documentation will then be pushed to your branch as part of the release process.
To enable docs as the source of GitHub Pages for your project go to your GitHub project settings and enable the master branch as your GitHub pages source.